縦長いホームページの上から下まできれいにスクリーンショット(キャプチャ)をとるための簡単な方法がありますのでご紹介します。
もっともよく使用されているブラウザ「Google Chrome」を使用します。もちろんソフトのダウンロードは不要です。もともとブラウザにある機能を利用します。
Chromeでスクショをとりたいページを表示します
まずGoogleChromeでスクリーンショットをとりたいページを表示します。
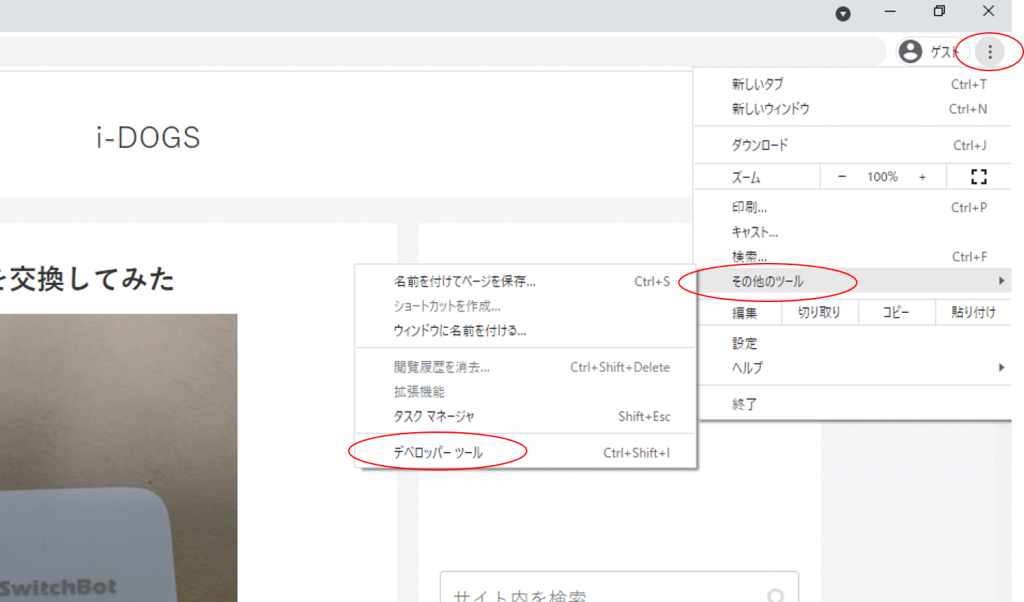
次に下図の右上角の3つの点アイコンをクリックし、「その他のツール」から「デベロッパーツール」を選択します。

デベロッパーツールが開く
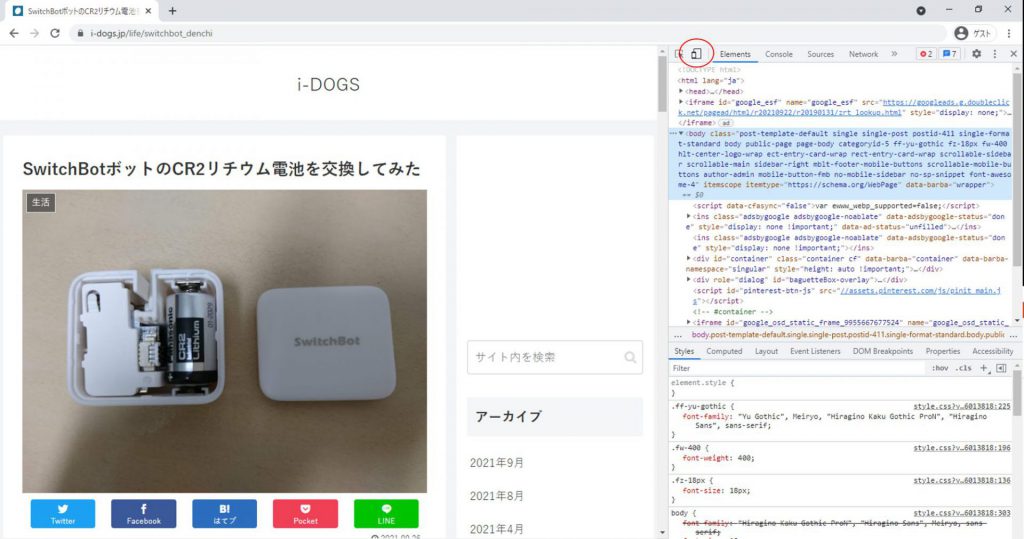
以下の図のようにデベロッパーツールが開きます。(難しいコードが出てきますが気にしないでください)
下図の上の真ん中くらいの赤丸でしてしているところに、スマホらしきアイコンがあるのでそれをクリックします。

横幅を調整します
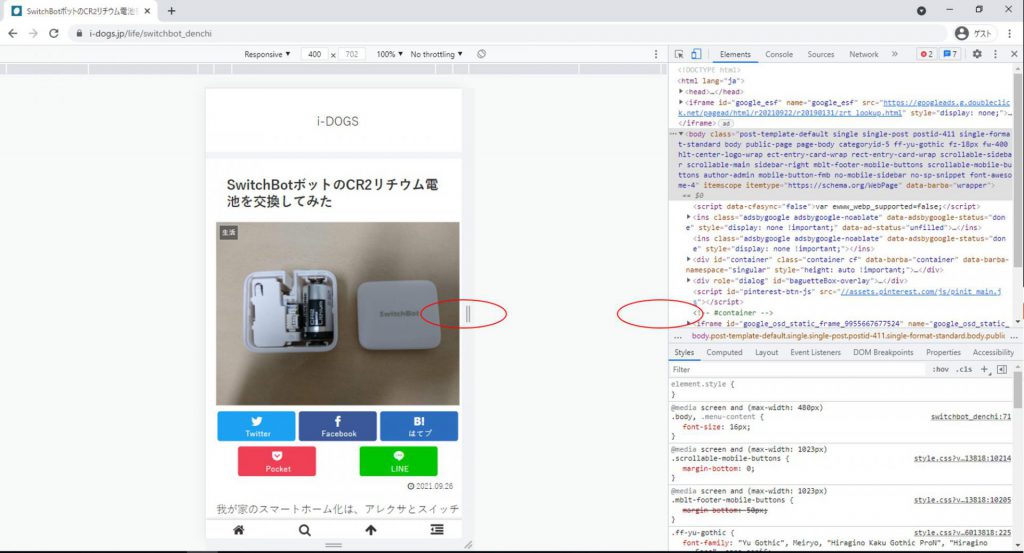
下図のように画面が狭くなることがありますが、赤丸で囲ったあたりをクリックしたまま動かすと、横幅が伸びます。右側のコードの部分も赤丸で囲ったあたりをクリックしたまま動かすと狭くできます。

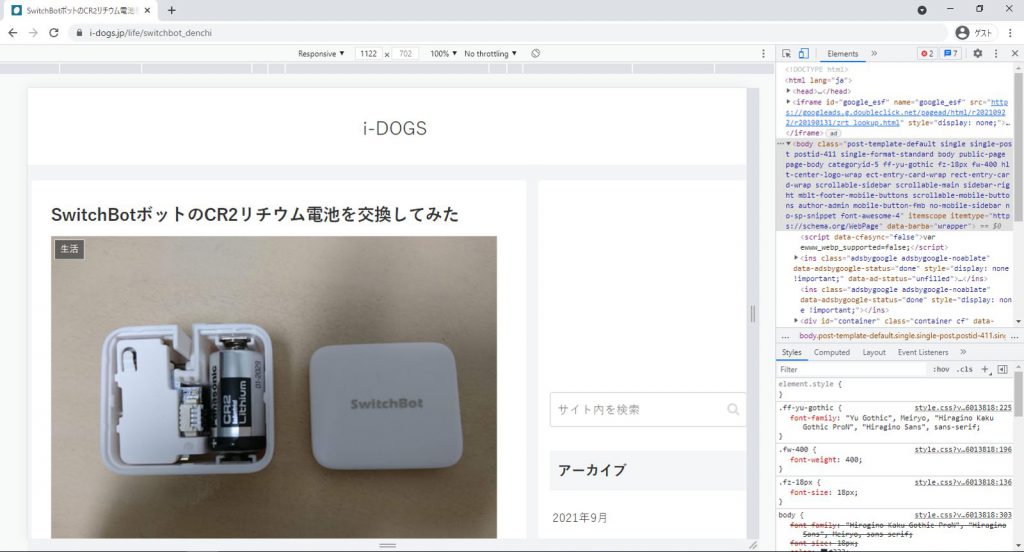
横幅の調整ができました
スクショをとりたい横幅が調整できれば準備完了です。
あと少しです。

いよいよ、スクリーンショットをとります
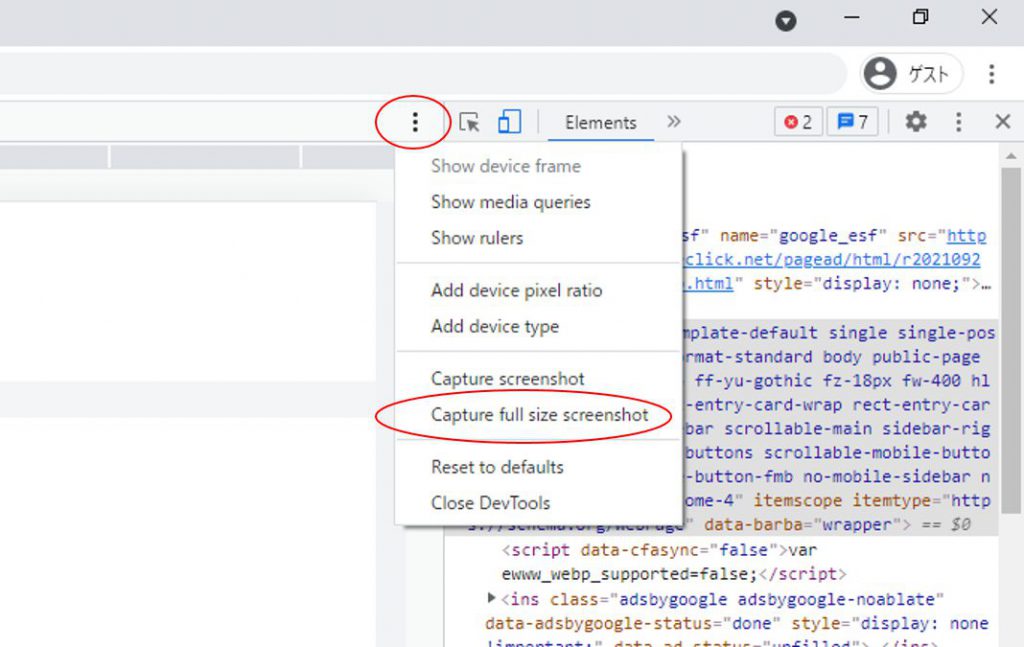
下図の上側の赤丸のアイコンをクリックするとメニューが現れますので「Capture full size screenshot」(フルサイズ)をクリックします。
(ちなみに、メニュー上の「Capture screenshot」は画面に表示されている部分のみのスクショです)

スクリーンショットが保存されます
下図の左下をご覧いただくと、先ほどのスクリーンショット画像が保存されていることがわかります。

実際にとった画像

以上が、縦に長いページの画像保存の方法でした。
参考までに、PCを使用していてもこの機能を使えば、疑似的にスマホ画面サイズで見た時のホームページが見られますし、先ほどの様にスクリーンショットも可能です。
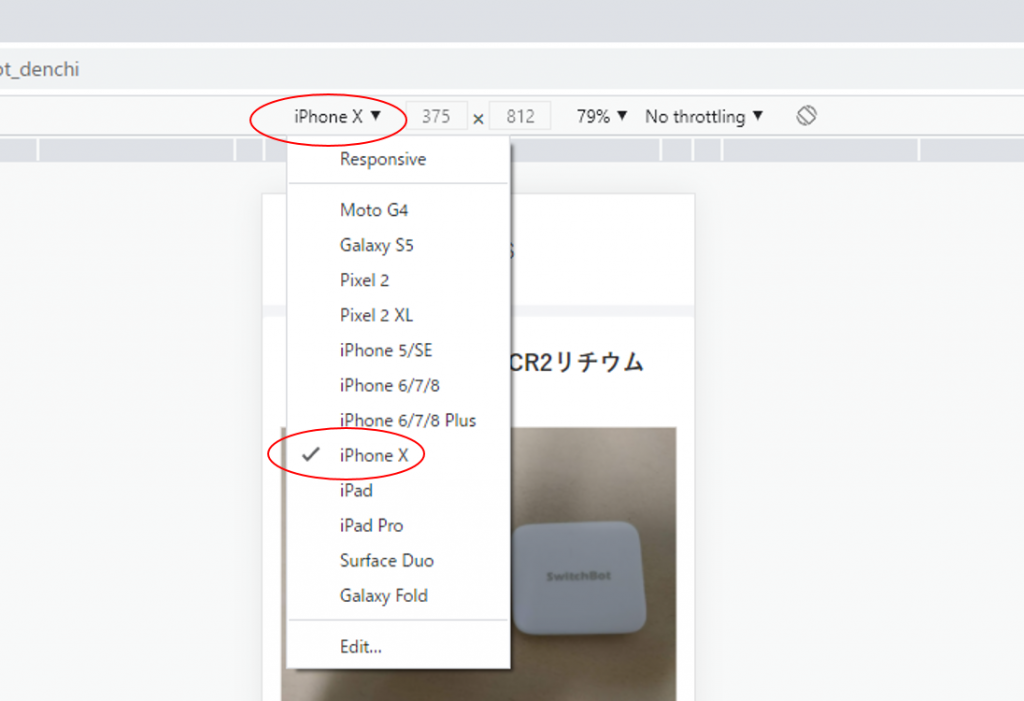
スマホサイズへの切り替え方
下図の赤丸で囲ったところを適宜変更すれば、その端末でのプレビューが確認できます。ちなみに下図は「iPhone X」です。

簡単なので、ぜひお試しください。



